FOUC wegen live-Uhrzeit
Re: FOUC wegen live-Uhrzeit
Klar ellipsis ist ne sinnvolle Ergänzung.
Denn dann würde ggf. PM oder AM ausgeblendet.
Und ob nun Vormittag oder Nachmittag ist sollte jeder schon selbst wissen.
Aber wie gesagt das ist immer noch kein Problem sondern einfach nur Typografie. Wahrscheinlich würde eine entsprechende zusätzliche Schriftart Abhilfe schaffen.
Aber das wäre echt mit Kanonen auf Spatzen geschossen.
Denn dann würde ggf. PM oder AM ausgeblendet.
Und ob nun Vormittag oder Nachmittag ist sollte jeder schon selbst wissen.
Aber wie gesagt das ist immer noch kein Problem sondern einfach nur Typografie. Wahrscheinlich würde eine entsprechende zusätzliche Schriftart Abhilfe schaffen.
Aber das wäre echt mit Kanonen auf Spatzen geschossen.
Gruß,
Tobi
-----------------------------
wewoco.de
Das Forum für Reseller, Digital-Agenturen, Bildschirmarbeiter und Mäuseschubser
Tobi
-----------------------------
wewoco.de
Das Forum für Reseller, Digital-Agenturen, Bildschirmarbeiter und Mäuseschubser
Re: FOUC wegen live-Uhrzeit
Bei den auf meinem System verwendeten Schrift (hier greift die "Ubuntu" Schriftart) wackelt es auch nicht, habe dann also andere Schriftarten ausprobiert, bis ich dann mal eine fand (Helvetica), wo es bei einer bestimmten Uhrzeit (10:30:11) 1 px kleiner ist als normal .
Habe mal "font-variant-numeric: tabular-nums;" ausprobiert aber das Problem blieb weiterhin bestehen. Hmm
Habe mal "font-variant-numeric: tabular-nums;" ausprobiert aber das Problem blieb weiterhin bestehen. Hmm
Mit freundlichen Grüßen / Best regards
Alexander Mahr
**************************************************************
Keyweb AG - Die Hosting Marke
Neuwerkstr. 45/46, 99084 Erfurt / Germany
http://www.keyweb.de - http://www.keyhelp.de
**************************************************************
Alexander Mahr
**************************************************************
Keyweb AG - Die Hosting Marke
Neuwerkstr. 45/46, 99084 Erfurt / Germany
http://www.keyweb.de - http://www.keyhelp.de
**************************************************************
Re: FOUC wegen live-Uhrzeit
Spannend, danke für's Testen! Ich werde mal in meiner Web-Developer Community fragen, ob jemand eine Idee hat!
Re: FOUC wegen live-Uhrzeit
Naja, ist eigentlich klar.
Das kann nur funktionieren, wenn die Schiftart solche "Tabellenziffern"auch hat. Sonst wird es schwierig werden. Außerdem muss es der Browser unterstützen, denn ich bin mir nicht sicher ob das überhaupt (schon) Standard-CSS ist. Es klappt auch grundsätzlich nur mit Open Type Fonts.
Code: Select all
font-variant-numeric: tabular-nums;Re: FOUC wegen live-Uhrzeit
https://caniuse.com/font-variant-numeric --> sollte bei über 96% funktionieren
Hab jetzt im anderen Forum noch keine hilfreichen Antworten bekommen. white-space nowrap ist aus meiner Sicht keine Lösung und würde das Problem schlimmer machen statt besser, weil man dann evtl. auf mobile gar keine Zeit mehr sieht oder man extra Styles for mobile bereitstellen müsste.
@alexander
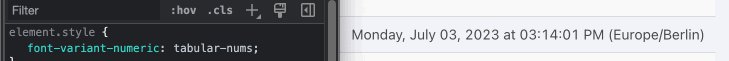
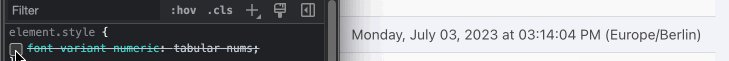
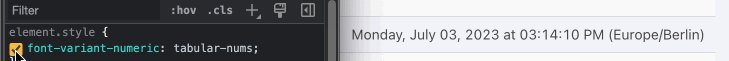
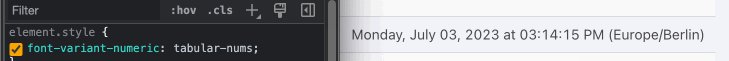
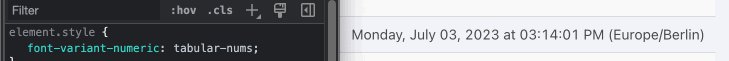
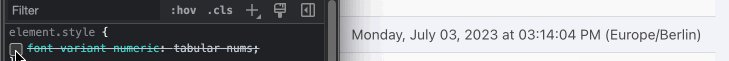
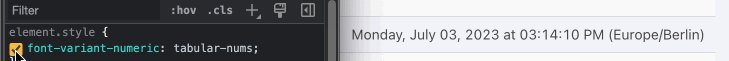
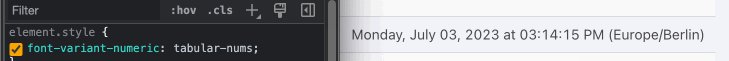
Was passiert, wenn du bei dir folgendes CSS setzt?
Wenn das bei dir ignoriert wird bzw. keine Auswirkungen hat, dann wäre das doch vielleicht eine Lösung? Weil bei mir reicht das als Lösung:

Man sieht, dass die Zeit etwas gestreckt wird, damit jede 1 so breit ist wie die anderen breiteren Ziffern (3 etc).
Hab jetzt im anderen Forum noch keine hilfreichen Antworten bekommen. white-space nowrap ist aus meiner Sicht keine Lösung und würde das Problem schlimmer machen statt besser, weil man dann evtl. auf mobile gar keine Zeit mehr sieht oder man extra Styles for mobile bereitstellen müsste.
@alexander
Was passiert, wenn du bei dir folgendes CSS setzt?
Code: Select all
#app-server-time { font-variant-numeric: tabular-nums; }

Man sieht, dass die Zeit etwas gestreckt wird, damit jede 1 so breit ist wie die anderen breiteren Ziffern (3 etc).
Re: FOUC wegen live-Uhrzeit
Auch wenn Alex nun den Zeitsprung korrigiert, ist doch diese Aussage hoffnungslos übertrieben und ich kann das echt nicht unkommentiert lassen…
Mobile hat bereits einen eigenen Style. Nennt sich responsive. Und es ist normal, dass mobile spezielles CSS hat. Ist ja mobile?!?
Wie soll das denn gehen, dass man „gar keine Zeit mehr sieht?“ Bitte versuche es doch erstmal. Es handelt sich maximal um vier oder vielleicht sogar um zehn Pixel. Aber dass zehn Pixel die gesamte Zeitanzeige verhindern sollen, dass kann ich mir beim besten Willen nicht vorstellen.
Mobile hat bereits einen eigenen Style. Nennt sich responsive. Und es ist normal, dass mobile spezielles CSS hat. Ist ja mobile?!?
Gruß,
Tobi
-----------------------------
wewoco.de
Das Forum für Reseller, Digital-Agenturen, Bildschirmarbeiter und Mäuseschubser
Tobi
-----------------------------
wewoco.de
Das Forum für Reseller, Digital-Agenturen, Bildschirmarbeiter und Mäuseschubser
Re: FOUC wegen live-Uhrzeit
Code: Select all
#app-server-time {
white-space: nowrap;
}

Re: FOUC wegen live-Uhrzeit
Ok. Ich nehme alles zurück und behaupte das Gegenteil.
Danke, das du dir die Mühe gemacht hast!
Ich bin sicher Alex findet eine adäquate Lösung.
Danke, das du dir die Mühe gemacht hast!
Ich bin sicher Alex findet eine adäquate Lösung.
Gruß,
Tobi
-----------------------------
wewoco.de
Das Forum für Reseller, Digital-Agenturen, Bildschirmarbeiter und Mäuseschubser
Tobi
-----------------------------
wewoco.de
Das Forum für Reseller, Digital-Agenturen, Bildschirmarbeiter und Mäuseschubser
Re: FOUC wegen live-Uhrzeit
Du kannst die Änderung auch jetzt schon über die White-Label-Funktion updatesicher speichern.bernhard wrote: ↑Mon 3. Jul 2023, 15:18Wenn das bei dir ignoriert wird bzw. keine Auswirkungen hat, dann wäre das doch vielleicht eine Lösung? Weil bei mir reicht das als Lösung:Code: Select all
#app-server-time { font-variant-numeric: tabular-nums; }
Mit freundlichen Grüßen / Best regards
Alexander Mahr
**************************************************************
Keyweb AG - Die Hosting Marke
Neuwerkstr. 45/46, 99084 Erfurt / Germany
http://www.keyweb.de - http://www.keyhelp.de
**************************************************************
Alexander Mahr
**************************************************************
Keyweb AG - Die Hosting Marke
Neuwerkstr. 45/46, 99084 Erfurt / Germany
http://www.keyweb.de - http://www.keyhelp.de
**************************************************************
